티스토리 블로그 구글 SEO에 맞는 사진. 포토스케이프와 Alt태그
구글 SEO에 맞는 블로그는 따로 있습니다. 그중 오늘은 사진 업로드에 대해서 설명해보겠습니다. 구글에서 강조하는 것은 바로 페이지 로딩 속도입니다. 페이지 로딩 속도가 빨라지면 이탈률이 크게 감소합니다. 즉 사람들이 우리의 블로그에 더 오래 머무른다는 것이죠. 속도가 느려지는 이유는 바로 '사진' 때문입니다.
구글 상위 노출을 위해 사진을 몇 개를 넣는게 좋을까요?
정답은 최대한 넣지 않는것이 좋습니다. 0개도 괜찮습니다. 로딩 속도는 빠르면 빠를수록 좋습니다.
사진을 넣는 경우가 다음과 같습니다.
- 네이버 뷰탭에 썸네일로 노출되는 경우.
- 사진이 설명에 꼭 필요한 경우
사진은 모바일 친화적이어야합니다. 이 말은 휴대폰에서 내 블로그 사진을 보았을 때 선명하게, 너무 크지 않게 보여야 하는 것입니다. 모바일에서 사진이 선명하게 보일 때 750 픽셀에서 800 픽셀이면 충분합니다.
주의점
사이즈 조절은 티스토리에서 하는것이 아닙니다. 티스토리에서 사이즈 조절을 해도 사진 용량은 차이가 없습니다.
무료 사진 사이즈 조절은 포토스케이프에서 가능합니다.
- 용량을 줄인 사진을 더 용량을 줄이는 방법이 있습니다.
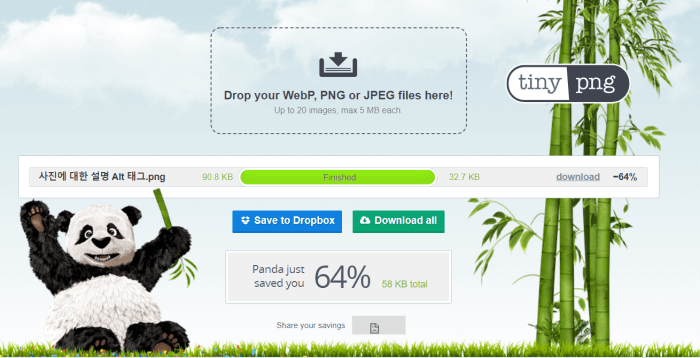
사진을 압축해주는 사이트입니다. 사진을 업로드하고 압축 버튼을 누르면 용량이 획기적으로 줄어든 새로운 사진을 확인하실 수 있습니다.

- 사진에는 Alt 태그 설정을 꼭 해야합니다.
Alt 태그 설정은 시각장애인을 위한 도구입니다. 시각장애인이 구글에서 검색을 해서 우리 블로그를 들어옵니다. 글은 읽을 수 있는데 사진에 설명이 없다면 포스팅을 제대로 이해할 수 없습니다. Alt 태그는 바로 이러한 시각장애인들이 사진을 이해할 수 있도록 도와주는 매우 중요한 기능입니다. 실제로 구글에서는 이 Alt 태그를 아주 중요한 요소로 생각합니다.
- 알트 태그를 넣는방법.
예전의 티스토리는 Alt 태그를 Html에서 직접 입력해야 했습니다.
하지만 지금은 간단하게 바뀌었습니다. 업로드한 사진의 설정에서 바로 알트 태그 입력이 가능합니다.

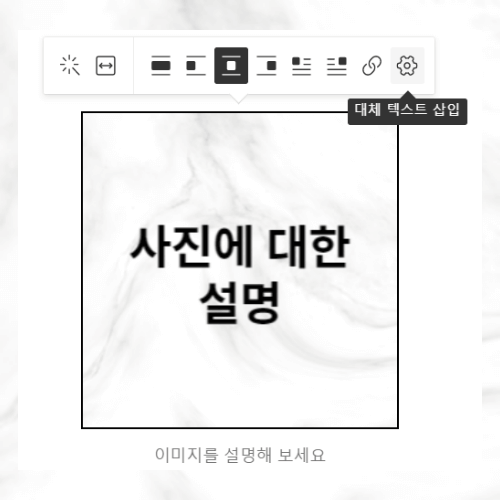
사진 클릭, 가장 오른쪽 설정
"대체 텍스트 삽입" 이것이 바로 알트 태그입니다.
이곳에 사진에 대한 설명을 입력하면 됩니다.
요약
이상으로 티스토리 블로그에 구글 SEO에 맞게 사진을 업로드하는 방법을 알아보았습니다. 사진을 가급적이면 쓰지 않습니다. 사진은 최대한 용량을 줄입니다. 사진마다 알맞은 Alt 태그를 붙입니다. 이러한 작은 습관들이 수익형 블로그의 기초가 될 것입니다.

'블로그 타이쿤' 카테고리의 다른 글
| 네이버 실시간 검색어 순위 찾는 방법 (0) | 2022.08.31 |
|---|---|
| 애드센스 광고 배치 클릭률 높이기. (CTR) (0) | 2022.08.30 |
| 다음 펍밴. 티스토리 블로그 저품질과 펍밴 해결방법. (0) | 2022.08.29 |
| 구글 SEO 자동 수익 티스토리 최적화 글쓰기 방법 (0) | 2022.08.29 |
| 티스토리 블로그 포스팅 제목 만드는 방법. 제목의 좋은 예시와 나쁜 예시 (1) | 2022.08.29 |





